¿Qué es una maquetación?
La palabra maquetación se aplica generalmente en el contexto de la informática y en este sentido se habla de la maquetación de una página web. Por otra parte, la estructura de un libro, de un periódico o de una revista también puede ser maquetada. Lo mismo ocurre con algunas reproducciones, especialmente la de los aviones.
La maquetación de una web
La idea principal de maquetación de una web consiste en la distribución de los elementos de una página, es decir, textos, imágenes, links y gráficos distribuidos ordenadamente. Quien realiza esta actividad de manera profesional es un diseñador gráfico.
Maquetar una web implica dar un formato determinado a todos los elementos de una página. Entre los aspectos técnicos que deben considerarse, los más significativos son los siguientes:
-En el documento en el que se plasma la maquetación hay que utilizar un tipo de letra determinado y con un tamaño adecuado, así como una orientación de la página (vertical u horizontal).
- Para conseguir una estructura determinada se emplea una retícula compositiva, es decir, una plantilla en la que se incorporan todos los elementos de la página. La finalidad de la retícula es facilitar la consulta de la web en todos los sentidos, especialmente la lectura.
- En todo proceso de maquetación hay una maqueta base, es decir, una página maestra o primera página en la que aparecen todos los elementos de una publicación.
- En la maquetación de una web es conveniente evitar toda una serie de posibles errores (palabras sueltas en algunos párrafos, particiones de palabras en una línea, el ancho inadecuado de las columnas o una tipografía poco atractiva).
¿Qué es la psicología del color?
Hay ciertos aspectos subjetivos en la psicología del color, por lo que no hay que olvidar que pueden existir ciertas variaciones en la interpretación y el significado entre culturas. A pesar de todo, hay ciertos principios aceptados que vamos a repasar en este artículo y que se aplican fundamentalmente a las sociedades occidentales.
¿Qué es la tipografía?
El diseño, la apariencia y las dimensiones de los tipos dependen de la tipografía. Es posible distinguir diversas ramas o divisiones en este arte, como la tipografía creativa (que explora las formas gráficas más allá de la finalidad lingüística de los símbolos), la tipografía de edición (vinculada a las propiedades normativas de las familias de tipos), la tipografía del detalle o microtipografía (centrada en el interlineado, el interletrado y la marca visual) y la macrotipografía (especializada en el tipo, el estilo y cuerpo de los símbolos).
La tipografía imitaba, en un principio, la caligrafía. Con el tiempo se fue optando por los tipos más legibles y fáciles de entender, una decisión vinculada además a los adelantos técnicos.
A la hora de hablar de tipos, que son cada una de las clases de letras existentes o de las piezas de la imprenta que se usan para realzar una letra o signo en concreto, tenemos que subrayar el hecho de que aquellos cuentan con una serie de componentes que forman lo que es su anatomía. Así, por ejemplo, poseen una altura, astas, un brazo, cola, una determinada inclinación, remates e incluso una oreja.
De esta manera, partiendo de este conjunto de elementos y de otros muchos más, se lleva a cabo el establecimiento de dos clasificaciones de tipos: histórica o por forma.
En el caso de la primera modalidad citada podemos hablar que se compone de tipos antiguos, egipcios o modernos, entre otros. Mientras, en la segunda este conjunto de letras se diferencian en base a si tienen o no remates que faciliten o dificulten lo que es su lectura.


Aplicaciones para maquetación en celular, pc o mac
1. PopApp
Para IOS, Android y Windows phone. Es una de las herramientas más funcionales. Es una aplicación que permite usar la cámara del móvil para fotografiar tus bocetos en papel, y dotarlos de interacción para navegar entre las diferentes pantallas. Sin duda, una opción que puede sacarte de apuros para realizar comprobaciones rápidas. Incluye toneladas de características para construir tu prototipo de la forma que desees, incluyendo la importación de herramientas, enlaces y transiciones.

2. Marvel
Para iOS y Android. Una nueva herramienta, de mucha utilidad para crear prototipos funcionales de tus aplicaciones a partir del diseño de tus wireframes, o bocetos. Convierte tus borradores en prototipos con objetos insertados, objetos que podrán enlazarse a otras páginas que hayamos diseñado, de forma que el resultado sea lo más parecido posible a la aplicación que tenemos en mente. También podremos insertar imágenes desde la galería fotográfica para presentar un diseño personalizado al máximo. Una vez hayamos enlazado y completado todas las páginas de nuestra aplicación, dispondremos de un prototipo final que será aprobado después de una previsualización, pudiendo crear dichos proyectos en iPhone 4, iPhone 5 y iPad.
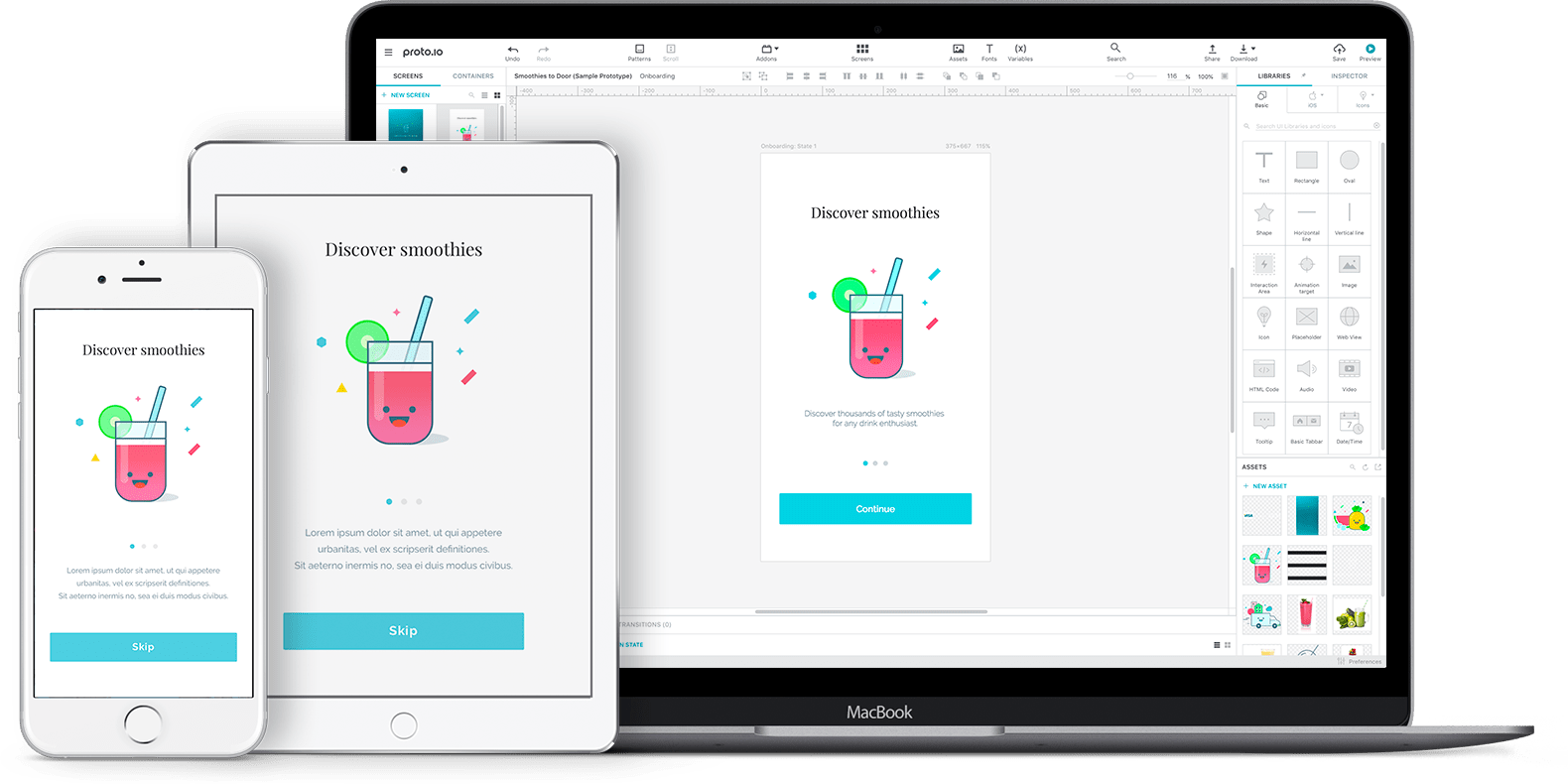
3. Proto.io
Para IOs y Android. Es una buena herramienta para la creación de grandes aplicaciones, con más funcionalidades. Su principal característica es que cuenta con un motor que te permite crear animaciones para aplicaciones móviles. Te permite animar cualquier cosa que veas en la pantalla y usar “timelines” para definir cuanto durará una animación.

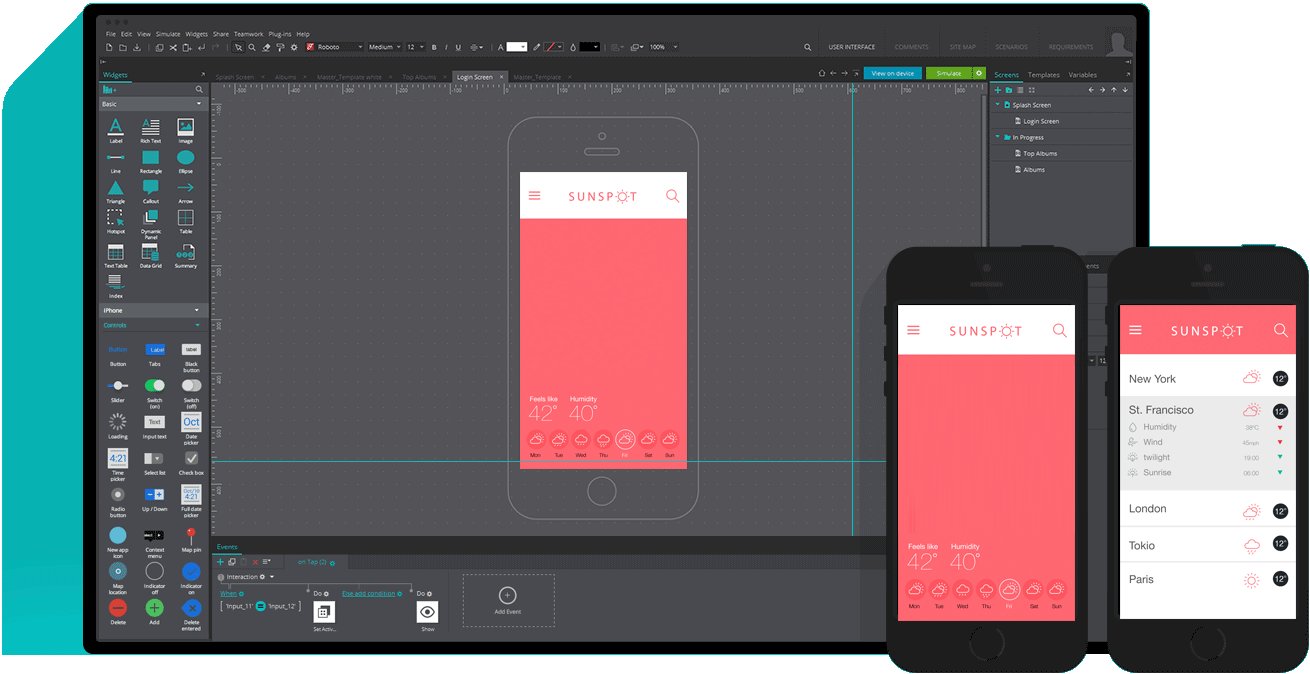
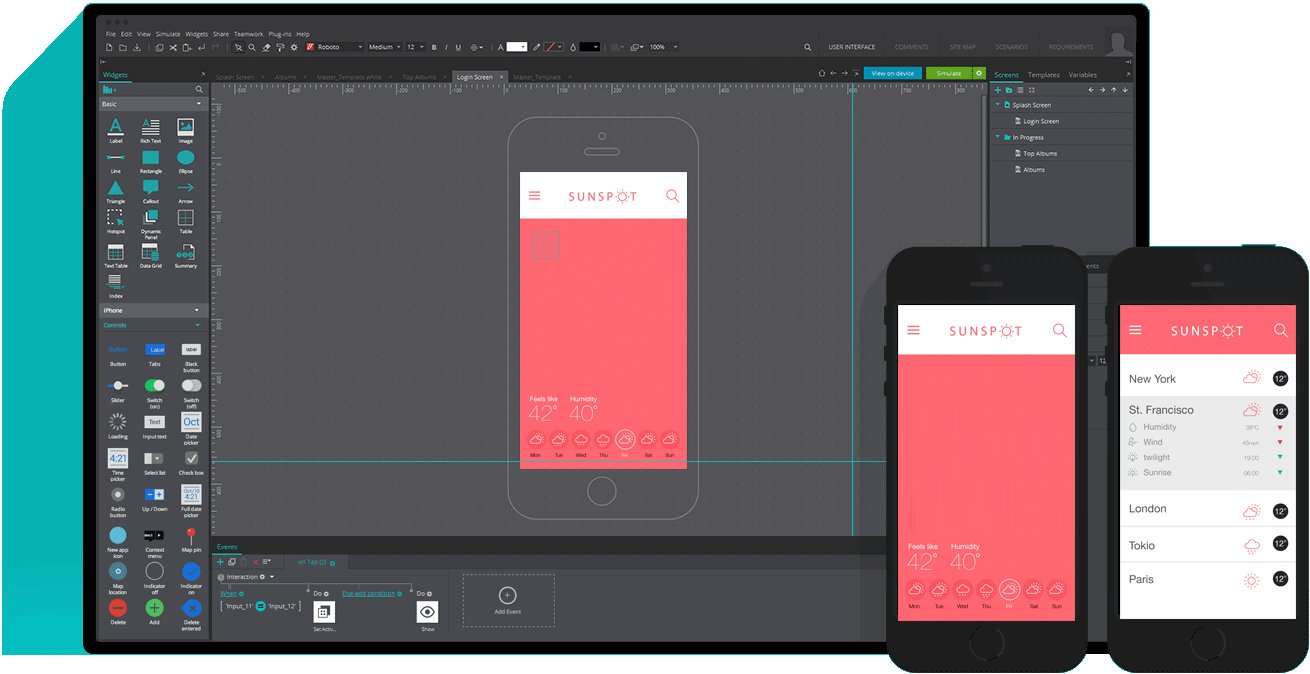
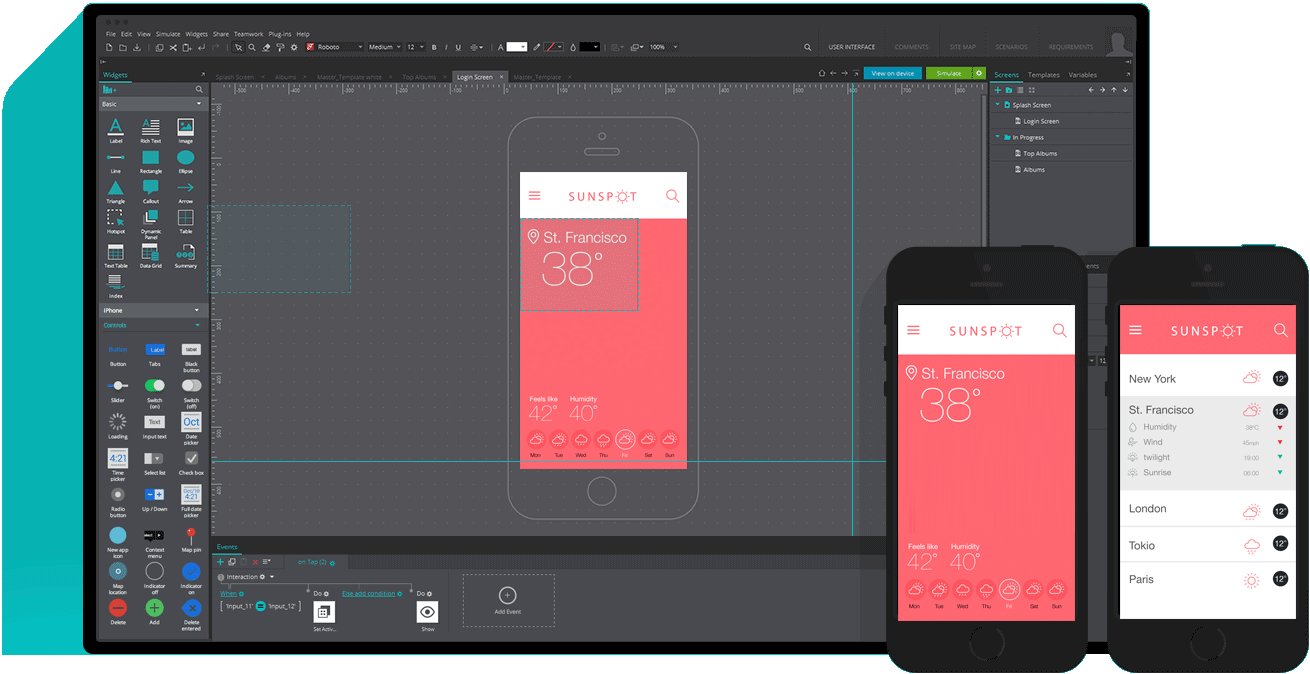
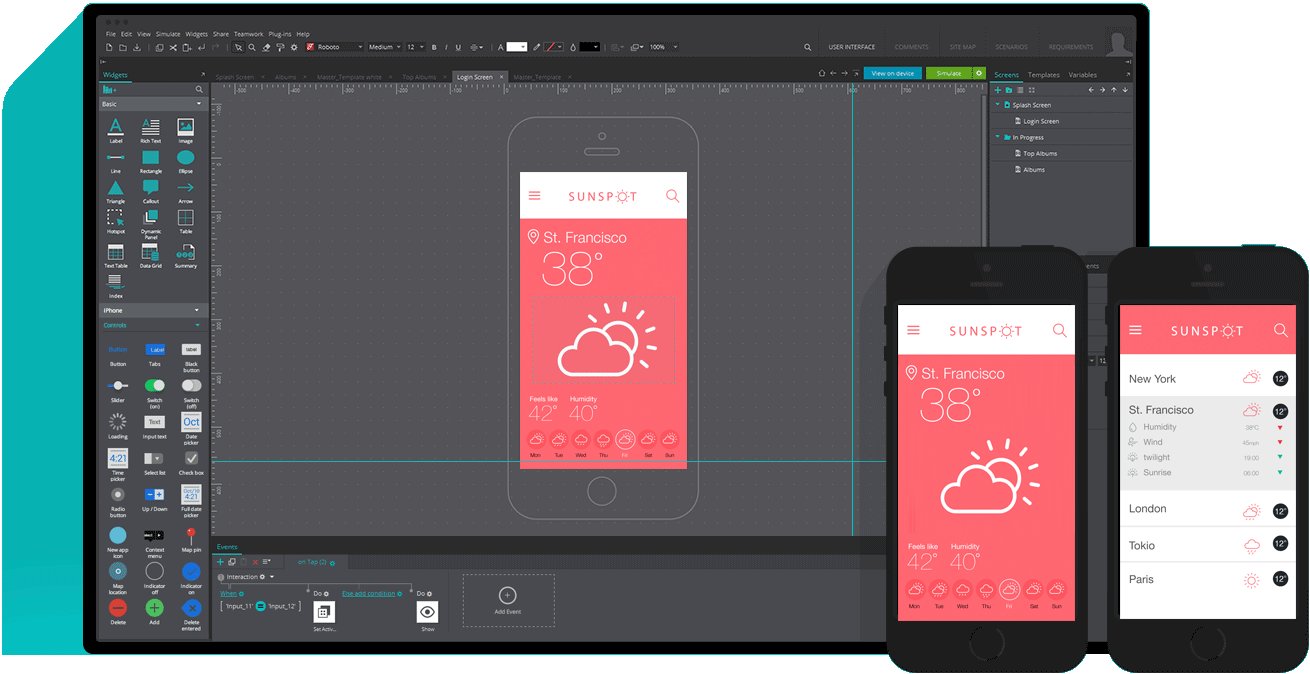
4. JustInMind
Para IOs y Android. Muy útil para los prototipos más avanzados. La versión gratuita es muy buena, y el precio de la versión Pro no es muy elevado. Permite identificar problemas de usabilidad o concepto con los usuarios antes de empezar la fase de construcción.
La aplicación es bastantes encilla de usar y tiene 2 partes principales, los paneles dinamicos y los eventos.
Los paneles dinámicos te permiten poner varios elementos en la misma área, de esta forma podremos simular botones, cambios de pestaña u otros contenidos que cambian dinámicamente. Los eventos nos permiten indicar acciones sobre los elementos que tenemos en nuestro diseño.
Los paneles dinámicos te permiten poner varios elementos en la misma área, de esta forma podremos simular botones, cambios de pestaña u otros contenidos que cambian dinámicamente. Los eventos nos permiten indicar acciones sobre los elementos que tenemos en nuestro diseño.

5. Fluid
Para Androi e IOS. Es una gran herramienta para construir rápidamente un sencillo prototipo. Es muy eficaz para pequeñas aplicaciones. Con ella puedes realizar el maqueteado de las principales vistas de tu app, pero también puedes enlazar cada una de esas vistas a controles de otras vistas, pudiendo así realizar una demostración interactiva muy cercana a lo que sería el resultado final. En su editor, además, cuenta con diferentes wireframes para las diversas plataformas. De forma gratuita puedes crear proyectos de hasta 10 pantallas. Luego deberás contratar alguno de los diferentes planes mensuales que ofrece.

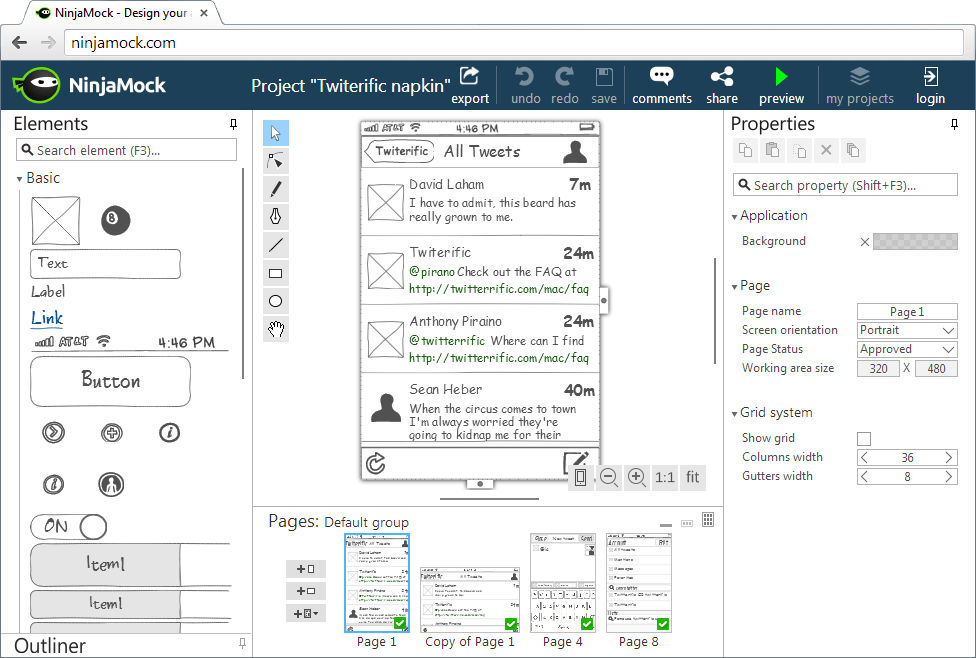
6. Ninja mock
Es una herramienta de nivel intermedio para la creación de bocetos para móviles como iOS, Android y Windows Phone, y también para diseño web. Los elementos que incorporas a la app ofrecen un acabado de dibujo a mano alzada. Su principal ventaja es que es completamente gratuita. La interacción de sus prototipos no va más allá de enlaces entre pantallas y pantallas. Para ideas básicas, para un un diseño rápido y para un primer esbozo, resulta muy eficiente.

Referencias